Représentation statistique - JpGraph et PHP
mardi, 30 mai 2006, 10:10 PM - PHP, Statistique

Si vous ne connaissez pas
JpGraph, il n'est pas trop tard pour vous y mettre! C'est une excellente librairie PHP qui nous permet d'afficher aisément plusieurs types de graphes.
Supposons que vous avez un centre d'appels et que vous désirez connaître le nombre d'appels effectués par heure, il est fort probable que vous allez préférer une représentation graphique plutôt qu'une lecture de données brutes. Mais comment faire?
Copiez d'abord
les scripts de JpGraph sur votre serveur. Ensuite, créez votre page .php qui sera en final votre image (donc à partir d'une page HTML, vous pourrez l'afficher comme ceci: <img src="mon_graphe.php"> - et s'il s'agit d'un graphe dynamique, vous pourrez ajouter des variables par exemple avec la méthode GET: <img src="mon_graphe.php?heure_debut=12&heure_fin=20&lieu=x">).
En toute simplicité...:
mon_graphe.php
<?php
include "src/jpgraph.php";
include "src/jpgraph_line.php";
// Données X: heures
// Données Y: nombre d'appels
//
// Note: Les données X (heures) et Y (nombre d'appels)
// correspondent entre elles par leur position
// dans les tableaux (array)
$xdata = array(12,13,14,15,16,17,18,19,20);
$ydata = array(115,111,119,116,114,113,128,122,116);
// Création du graphique de base
$g = new Graph(320,180); // (largeur, hauteur)
// Spécification du type de graphe
// 'linlin' est utilisé parce que nous fournissons
// des coordonnées X et Y
$g->SetScale('linlin');
// Titre
$g->title->Set("Centre de contact X");
// Sous-titre
$g->subtitle->Set("Nombre d'appels par heure");
// Création de la ligne
$lplot = new LinePlot($ydata,$xdata);
// Ajout de notre ligne au graphique de base
$g->Add($lplot);
// Affichage du résultat
$g->Stroke();
?>
|
Résultat #1
Ajoutons de la valeur maintenant à notre graphique en améliorant sa qualité visuelle:
mon_graphe.php
<?php
include "src/jpgraph.php";
include "src/jpgraph_line.php";
include "src/jpgraph_scatter.php";
include "src/jpgraph_regstat.php";
$xdata = array(12,13,14,15,16,17,18,19,20);
$ydata = array(115,111,119,116,114,113,128,122,116);
// Interpolation des données pour l'affichage
// d'une ligne courbée
$spline = new Spline($xdata,$ydata);
list($newx,$newy) = $spline->Get(50);
$g = new Graph(320,180);
$g->SetMargin(30,20,40,30);
$g->title->Set("Centre de contact X");
$g->title->SetFont(FF_ARIAL,FS_NORMAL,12);
$g->subtitle->Set("Nombre d'appels par heure");
$g->subtitle->SetColor('darkred');
$g->SetMarginColor('#F7F7F7');
$g->SetScale('linlin');
// On enlève le décimal pour l'affichage
// des heures (%1.0f) et on ajoute
// la lettre "h", donc au lieu de
// 12.0, nous aurons 12h
$g->xaxis->SetLabelFormat('%1.0fh');
// Pour afficher les points de contrôle,
// nous utilisons les "ScatterPlot"
$splot = new ScatterPlot($ydata,$xdata);
$splot->mark->SetFillColor('#5977B3');
$splot->mark->SetColor('#5977B3');
$lplot = new LinePlot($newy,$newx);
$lplot->SetColor('#829FD9');
$g->Add($lplot);
$g->Add($splot);
$g->Stroke();
?>
|
Résultat #2
Pour faire des graphes d'autres types et/ou plus avancés, vous trouverez dans la librarie un répertoire avec
plusieurs centaines d'exemples facilent à comprendre. Parmi ceux-ci, vous avez les graphes suivant (cliquez sur le graphe pour voir le code):



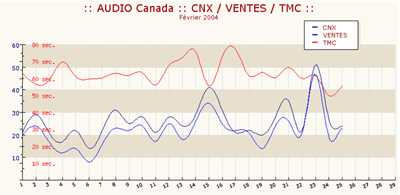
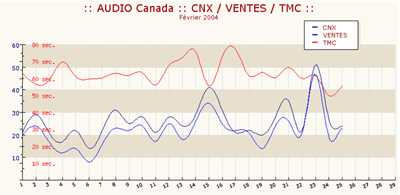
Un dernier exemple, si ça peut vous inspirer, voici l'un des premiers graphes (dynamiques) que j'ai fait avec JpGraph:

Amusez-vous!
[ 7 commentaires ]
( ( 11929 vues ) )
|
[ 0 trackbacks ]
|
permalink