mardi, 30 mai 2006, 10:10 PM - PHP, Statistique

Si vous ne connaissez pas JpGraph, il n'est pas trop tard pour vous y mettre! C'est une excellente librairie PHP qui nous permet d'afficher aisément plusieurs types de graphes.
Supposons que vous avez un centre d'appels et que vous désirez connaître le nombre d'appels effectués par heure, il est fort probable que vous allez préférer une représentation graphique plutôt qu'une lecture de données brutes. Mais comment faire?
Copiez d'abord les scripts de JpGraph sur votre serveur. Ensuite, créez votre page .php qui sera en final votre image (donc à partir d'une page HTML, vous pourrez l'afficher comme ceci: <img src="mon_graphe.php"> - et s'il s'agit d'un graphe dynamique, vous pourrez ajouter des variables par exemple avec la méthode GET: <img src="mon_graphe.php?heure_debut=12&heure_fin=20&lieu=x">).
En toute simplicité...:
mon_graphe.php
<?php |
Résultat #1
Ajoutons de la valeur maintenant à notre graphique en améliorant sa qualité visuelle:
mon_graphe.php
<?php |
Résultat #2
Pour faire des graphes d'autres types et/ou plus avancés, vous trouverez dans la librarie un répertoire avec plusieurs centaines d'exemples facilent à comprendre. Parmi ceux-ci, vous avez les graphes suivant (cliquez sur le graphe pour voir le code):
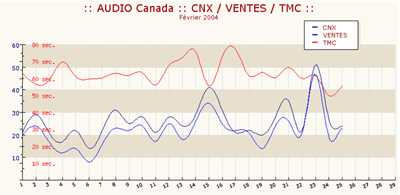
Un dernier exemple, si ça peut vous inspirer, voici l'un des premiers graphes (dynamiques) que j'ai fait avec JpGraph:

Amusez-vous!
jeudi, 1 juin 2006, 07:11 AM
Ton blog est bien il faudrait encore plus de posts ! Il y'a peu de blogs de programmeurs merci et bon couragevendredi, 2 juin 2006, 07:12 PM
Salut Real!Vachement bien fait ton blog. Meme si je ne suis pas un pro en PHP on sent bien que tu maitrises... très credible!
@+
vendredi, 9 juin 2006, 10:51 PM
Merci, c'est toujours sympa de recevoir des messages encourageants comme ça!@+
mercredi, 5 juillet 2006, 02:54 PM
Salut,J'avais mis ton blog dans mes favoris pour l'article sur le sha, et en faisant le tri de mes favoris, je retombe dessus, et jvois de nouveaux articles très intéressants.
Continue, propose plus d'articles, ceux qui y sont déjà sont d'une excellente qualité et d'un grand intérêt.
Merci pour ton job !
++
jeudi, 7 juin 2007, 10:35 AM
SALUT TON BLOG EST SUPER. Serait t-il possible d'avoir le source de:"Un dernier exemple, si ça peut vous inspirer, voici l'un des premiers graphes (dynamiques) que j'ai fait avec JpGraph:" merci d'avance
jeudi, 7 juin 2007, 02:15 PM
Salut Genaro. Désolé, il ne me reste que le screenshot, et de toute façon le code ne t'aurait pas été pratique. Pour faire qq'ch de semblable, fis-toi à l'exemple de ce billet (Centre de contact) et cherche parmi d'autres exemples de JPGraph ce qu'il te manquerait pour faire ce que tu veux (un exemple avec plusieurs axes...) - tu pourras agencer le tout!vendredi, 17 août 2007, 04:23 PM
salut, merci pour tes efforts tous d'abord .je veut ton exemple 3D PIE PLOT dans une petite application, mais le probleme c quand je modifie la page "mon_graphe.php" ,meme si jajoute par exemple seulement echo"bonjour", toute lapplication ne marche pas et il maffiche la page avec un message d'erreur "limage'http/local host/jpgraph22/mongraphe.php' ne peut pa affiché car elle contient de erreurs".
merci pour ton aide en avance..







